Вопросы занятия:
· компьютер как надсистема и подсистема;
· интерфейс;
· пользовательский интерфейс.
Для начала рассмотрим персональный компьютер как систему.

Его подсистемами являются: аппаратное обеспечение, программное обеспечение и информационные ресурсы.

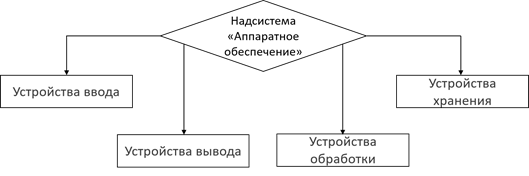
В свою очередь эти подсистемы являются и надсистемами. В надсистему Аппаратное обеспечение входят устройства ввода, вывода, обработки и хранения информации.

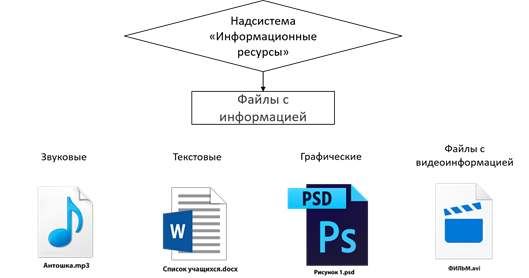
Следующая надсистема – Информационные ресурсы. В неё входят все файлы с информацией: звуковые, текстовые, графические, файлы с видеоинформацией. Далее рассмотрим надсистему Программное обеспечение. Сюда входят операционная система и прикладные программы. В свою очередь подсистема Операционная система так же является и надсистемой. В неё входят системные и служебные программы.

Рассмотрим более подробно подсистемы аппаратное обеспечение, программное обеспечение и информационные ресурсы.
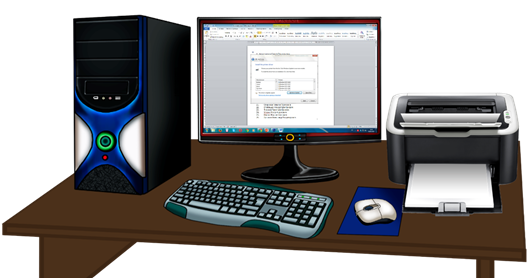
Итак, аппаратное обеспечение – это совокупность всех устройств компьютера. Базовая комплектация содержит следующие функциональные блоки: системный блок, монитор, клавиатура, мышь.
Программное обеспечение – это набор всех установленных на компьютере программ. На каждом компьютере этот набор может быть различным. Это зависит от сферы деятельности человека. Например, дома мы устанавливаем графические и текстовые программы, игры и так далее. На компьютере дизайнера устанавливаются программы для создания рисунков, планирования квартир и другие.
Информационные ресурсы – это система текстовых, графических, музыкальных, видеофайлов и так далее.
Сама надсистема Персональный компьютер является, как было уже сказано ранее и подсистемой в системе «человек – компьютер».

Перейдём к понятию «интерфейс». Интерфейс – это средства, которые обеспечивают взаимосвязь системы «человек – компьютер».

Аппаратный интерфейс – это способы взаимодействия устройств компьютера между собой. Ответственные за данный интерфейс – производители оборудования. Они следят за тем, чтобы можно было подключить необходимое оборудование к системному блоку, то есть на нем должны находится подходящие разъёмы. Например, для того, чтобы принтер можно было подключить к компьютеру, на системном блоке должен быть разъем для подключения принтера. Аналогично и для монитора. Существую и беспроводное подключение, но оно тоже должно быть стандартным.

Следующий интерфейс, который мы рассмотрим это программный.
Программный интерфейс – это способы взаимодействия программ между собой (их совместимости), а также программного обеспечения и информационных ресурсов. Например, мы хотим открыть текстовый файл Список.docx. Программный интерфейс должен «проследить», чтобы этот файл был открыт прикладной программой, предназначенной для просмотра, редактирования и сохранения текстовых файлов. Не забывайте, что текстовый файл относится к информационным ресурсам, а прикладная программа к программному обеспечению. Таким образом программный интерфейс обеспечивает взаимодействие информационных ресурсов и программного обеспечения. Ответственные за данный интерфейс – разработчики программного обеспечения.
Аппаратно-программный комплекс – способы взаимодействия аппаратного и программного обеспечения компьютера. Например, для того, чтобы напечатать текст или картинку, нам необходим принтер. Но мы не можем просто подключить принтер к компьютеру и напечатать текст, так как принтер будет являться неизвестным устройством. Для того, чтобы все начало корректно работать, необходимо установить нужное программное обеспечение – специальные драйвера именно для конкретного принтера. После установки драйверов будет организованна надлежащая работа принтера.

Пользовательский интерфейс – это способ, с помощью которого человек взаимодействует с компьютером. Данный интерфейс можно разделить на текстовый, речевой и графический.
Текстовый интерфейс позволяет вводить команды с помощью клавиатуры, а результат выводится на экране.
Речевой интерфейс приближённо напоминает человеческое общение. С помощью данного интерфейса идёт диалог человека и компьютера посредством речи. Человек говорит команды в микрофон, а компьютер анализирует речь, выбирает ключевые фразы и выполняет необходимые действия. Примером речевого интерфейса является программа для айфонов Сири. Спросим у неё «Какая погода в Москве?». Таким образом можно давать и другие команды.
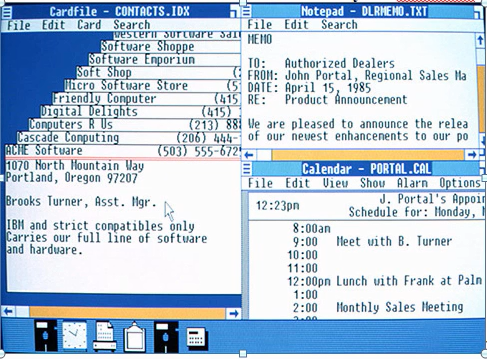
В графическом интерфейсе характерной особенностью является то, что диалог с пользователем ведётся с помощью меню, окон, значков и других графических элементов. Необходимый элемент выбирается с помощью мыши.
В использование начинает входить трёхмерный интерфейс. С его помощью мы можем видеть объекты со всех сторон, отображаются тени от объекта в зависимости от расположения источника света.

Ответственной за аппаратно-программный и пользовательский интерфейсы является операционная система.
Переходим ко второй части нашего урока.
Первое задание:
Итак, откроем документ История появления Windows при помощи вкладки Файл, Открыть. Затем указываем путь к документу и нажимаем кнопку открыть. Видим, что в первом абзаце описывается Windows один и ноль. Нам необходимо выполнить обтекание текстом в тексте. Ставим курсор на начало абзаца. На вкладке Вставка выбираем Рисунок, указываем путь к файлу и нажимаем кнопку вставить. В появившейся вкладке формат выбираем обтекание текстом, в тексте. При необходимости изменяем размер рисунка. Для сохранения пропорций рисунка необходима левой кнопкой мыши тянуть за любой из углов по диагонали.

Далее смотри на следующий заголовок. Здесь говорится о Windows два и ноль. Ставим курсор в начало данного абзаца, на вкладке Вставка выбираем рисунок, указываем путь к файлу и нажимаем кнопку вставить. В появившейся вкладке формат выбираем обтекание текстом, вокруг рамки. При необходимости изменяем размер рисунка.
Таким же образом вставляем и редактируем остальные рисунки. Сохраняем документ под именем История появления Windows с рисунками при помощи вкладки Файл, Сохранить как… Указываем путь для сохранения и нажимаем Сохранить.
Второе задание:
Откроем текстовый редактор Microsoft Word. Для начала при помощи двух прямоугольников нарисуем небо и землю и выберем заливку соответствующим цветом. Затем сгруппируем их. Для этого выберем небо щёлком левой кнопки мыши на нем, нажмём и удерживаем клавишу Shift и выбираем левой кнопкой мыши землю. На вкладке Формат в группе упорядочить выбираем Группировать и в появившемся меню Группировать. Далее при помощи прямоугольника нарисуем основание дома. Изменим цвет заливки и контура при помощи вкладки формат. Нарисуем крышу при помощи фигуры Равнобедренный треугольник и также изменим цвет. Переходим к рисованию луны и звёзд. Звезды рисуем из различных фигур: четырёх, пяти и шестиконечная звезда. Изменяем цвет луны и всех звёзд одновременно. Для этого выделяем луну, нажимаем и не отпускаем клавишу Shift и выделяем все звезды по очереди. Затем на вкладке формат изменяем цвет заливки и контура. Осталось дать название рисунку при помощи декоративного текста. На вкладке Вставка выбираем WordArt, затем понравившийся стиль и вводим текст Звёздная ночь. И при помощи левой кнопки мыши переносим название так, чтобы оно не мешало другим объектам.

Сохраняем документ в своей рабочей папке под именем Звёздная ночь при помощи вкладки Файл, Сохранить как… Указываем путь для сохранения и нажимаем Сохранить.
Подведём итоги урока. Сегодня мы вспомнили как правильно
· вставлять изображения из файла с помощью вкладки Вставка;
· изменять размеры и положение изображений в тексте;
· вставлять декоративный текст с помощью вкладки Вставка.
· рисовать с помощью готовых фигур на вкладке Вставка;
· закрашивать фигуры различными типами заливки и выбирать цвет контура с помощью вкладки Формат;
· изменять готовые рисунки, группировать объекты.
Важно запомнить:
Персональный компьютер – это надсистема, которая включает в себя подсистемы: аппаратное обеспечение, программное обеспечение и информационные ресурсы.
Система Персональный компьютер является подсистемой в системе «человек – компьютер».
Интерфейс – это средства, которые обеспечивают взаимосвязь системы «человек – компьютер».
Пользовательский интерфейс – это способ, с помощью которого человек взаимодействует с компьютером.
Домашняя работа
|
Страница 67 — 70 задания сделать в тетради  Загрузка...
Загрузка...
|
Страница 39 — 41 читать  Загрузка...
Загрузка...
|